EFdeN
Multidisciplinary team focused on performance and innovation while representing Romania in the most important green, solar houses’ competition - Solar Decathlon.
Skills
User research
Information architecture
Usability testing
Wireframing
Content strategy
Tools
Card sorting
Adobe XD
Adobe Illustrator
Microsoft Office
The challenge
Efden.org is a website that presents the details of a team of students, building an energy efficient house for an international competition – Solar Decathlon.
The design challenge was to reorganize the information architecture and interaction patterns without adding big implementation efforts, while still following the best practices of user experience.
I adopted a design thinking process to get some initial understanding in the project and then progressed to a redesign of architecture, using a human-centered design approach to reduce confusion and usability issues.
I worked on analyzing the current website structure, user research, data analysis, interaction design, user testing, creation of wireframes and hi-fi screens after the iteration phases.
The approach
I started with usability test followed by heuristic evaluation of current website, with the intention to learn about its overall functionality and identify the possible existing usability issues.
To get more knowledge about the website information and structure, I conducted a content audit, that was followed by a card sorting session with various categories of the users.
With this it was easier to identify the common user flows and build the website's information architecture.
After establishing the information architecture of the website, lo-fi prototypes were created with the intention of testing the current concept with the users.
The project is still ongoing and the next steps are to test the lo-fi prototype, followed by implementation of the feedback and creating hi-fi screens.
Discover and analyze phase
User profiles
After a round of questionnaires, the identified users of EFdeN’s website are as follows:
Heuristic evaluation
EFdeN website failed several Jacob Nielsen's Heuristic Principals:
Visibility of system status — the pages don’t offer any visual indication of the location you are currently in.
Consistency and standards—the top level navigation led to duplicate pages. In some cases, the content leads to empty pages. Clickable elements were used as static elements and the other way around
Flexibility and efficiency of use—the page navigations had wrong, or no indications and the breadcrumbs didn’t exist.
Aesthetic and minimalist design—the overall website's information was visibly cluttered, overwhelming the user.
Information architecture
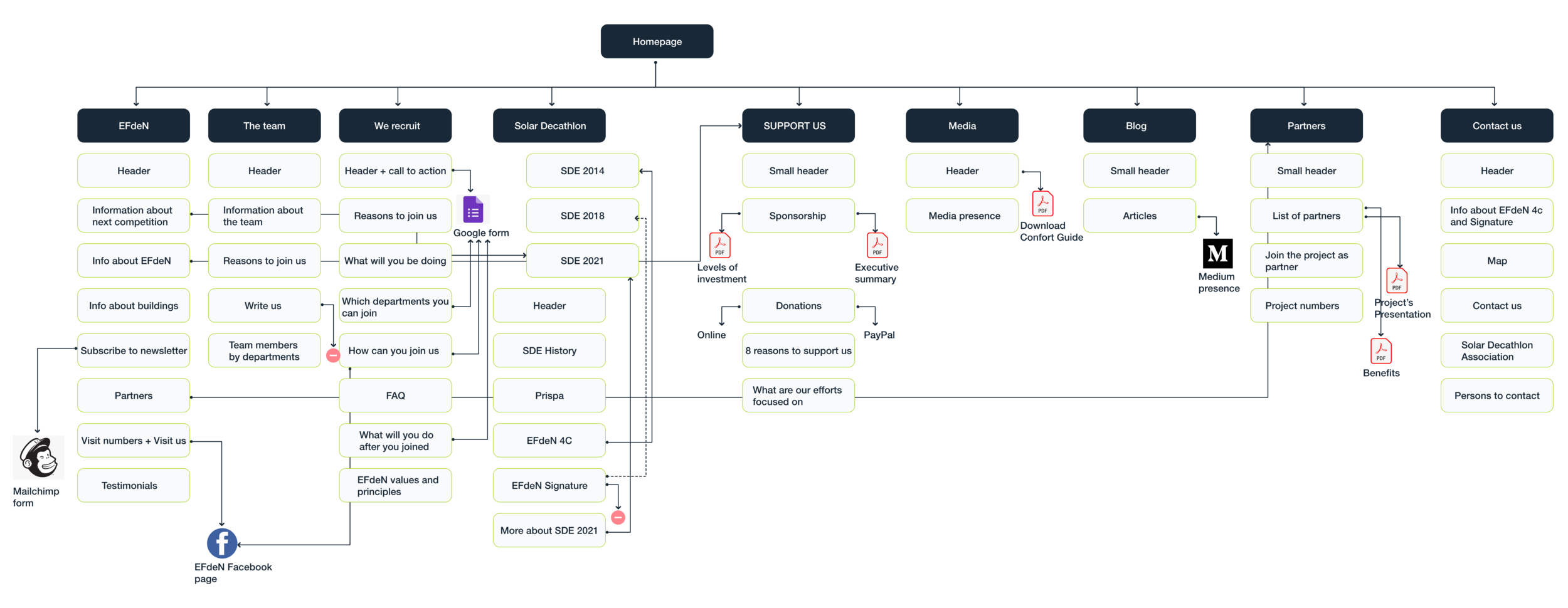
To get a better understanding of what the current logic of the website is, I created a site map of the current implementation. Together with the content audit, I got an overview of how information is connected and if there is redundant data that can be left out.
Initial sitemap of the website
Problem Statement
“How might we make EFdeN website more engaging for current types of users and easier to navigate.”
I continued with laying out website's content elements on cards as tasks, then asked representative users of each identified category to sort them into groups. After analyzing the data, I organized the information by pages, based on the user’s feedback. Based on the content audit, some content was reorganized or removed.
To receive additional feedback, I performed a reverse card sorting, which allowed me to test the navigation and make improvements.
Inputs for the Information Architecture topic:
• Usability Tests on the current website
• Card sorting
• Content audit